In der Felderverwaltung können Sie für fast alle Module einfach und unkompliziert neue Felder und Registerkarten anlegen oder bearbeiten.
| Administrator |
Felder anlegen und verwalten #
 Um ein neues Feld anzulegen, wählen Sie zunächst rechts oben über das Drop-Down-Menü das gewünschte Modul aus. Je nach Modulverwendung kann es darunter ein weiteres Drop-Down-Menü mit Templates geben, welches Ihnen dann die Felder der unterschiedlichen Ansichten aufruft.
Um ein neues Feld anzulegen, wählen Sie zunächst rechts oben über das Drop-Down-Menü das gewünschte Modul aus. Je nach Modulverwendung kann es darunter ein weiteres Drop-Down-Menü mit Templates geben, welches Ihnen dann die Felder der unterschiedlichen Ansichten aufruft.
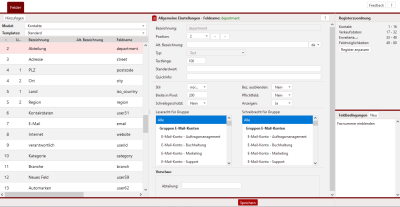
Die Ansicht gliedert sich in drei wesentliche Bereiche. Auf der linken Seite des Bildschirms befinden sich die vorhandenen Felder. Dabei gibt es Felder mit einer Positionsnummer und ohne Positionsnummer. In der Standardansicht der jeweiligen Module werden die Felder festen Positionen zugewiesen. Einige Felder ohne Positionsnummer, wie z.B. Firma oder Beschreibung, sind feste Felder, welche in der Standardansicht vorgegeben werden. So nimmt die Beschreibung immer eine eigene Registerkarte ein und das Feld Firma steht immer in der Überschrift eines Kontaktes. Im mittleren Bereich nehmen Sie für jedes Feld die gewünschten Einstellungen vor. Die Möglichkeiten und Angaben entnehmen Sie bitte den Detailangaben. Rechts werden Ihnen die Positionsnummern zu den jeweiligen Standard-Registerkarten angezeigt und Sie können Regelungen für die Feldanzeigen festlegen.
Nutzen Sie den Button , um ein neues Feld zu generieren. In der Mitte tragen Sie nun die spezifischen Daten Ihres Feldes ein. Vergeben Sie bitte unbedingt einen Namen für Ihr Feld. Wählen Sie bitte auch eine freie Position auf einer der Registerkarten aus. Erst mit dem wird das Feld in der linken Spalte an der ausgewählten Position angezeigt. Sollten Sie keine Position ausgewählt haben steht das neue Feld oben.
| Feldbezeichnung | Beschreibung |
|---|---|
| Feldname | Der Feldname ist nur eine Information für Sie. Diesen benötigen Sie in Vorlagen und für Schnittstellen. |
| Bezeichnung | Die Bezeichnung des Feldes nutzen Sie in der Regel für die Anzeige im jeweiligen Objekt. Diese bildet auch Spaltenüberschriften in Listenansichten. |
| Position | Diese definiert die gewünschte Position auf der Registerkarte. Wählen Sie hier fixiert, so wird dieses Feld auf keiner Registerkarte angezeigt. Diese Position können Sie nun mit einem anderen Feld wieder besetzen.
Auf Basis verschiedener Feldtypen, werden verschiedene weitere Felder ein- bzw. ausgeblendet und die Einträge in der Drop-Down-Liste ändern sich.
|
| Alt. Bezeichnung | Die alternative Bezeichnung können Sie dann verwenden, wenn Sie mehrere Felder auf einer Position platzieren oder ein bestehendes Feld in verschiedenen Templates unterschiedlich befüllen wollen.
Beispiele:
|
| Typ |
Sie können zwischen verschiedenen Feldtypen wählen. Dazu stehen Ihnen folgende Felder zur Auswahl:
|
| Standardwert | Möchten Sie ggf. einen Standardwert in einem Feld vortragen, so können Sie diesen hier angeben. Dies ist immer dann ratsam, wenn Sie z.B. nur in einer bestimmten Region oder einem Land arbeiten und diesen Wert nicht ständig eintragen wollen. Auch Vorgaben wie +49 als Ländervorwahl für Telefonnummer und spätere Wählbarkeit dieser Telefonnummern ist ratsam. Dieses Feld hat bei der Nutzung von Formeln eine weitere Bedeutung. |
| Quickinfo | Über die Quickinfo geben Sie eine kurze Hilfe für das Feld an. So kann ein Benutzer wertvolle Kurzinformationen erhalten, wenn er mit der Maus auf ein Feld geht. Für den Feldtyp Button vergeben Sie an dieser Stelle den Text auf dem Button. |
| Feldbezeichnung | Beschreibung |
|---|---|
| Textlänge
Anzeige bei: Text, Datum, Datum mit Uhrzeit |
Hier legen Sie die maximale Anzahl der einzutragenden Zeichen fest. Jedes Zeichen wird dabei entsprechend des Feldtyps gezählt. Achten Sie auf ausreichende Zeichenlängen, gerade dann, wenn Sie Datumsfelder nutzen, benötigen Sie mindestens 10 Zeichen. |
| Anzahl Nachkommastellen
Anzeige bei: Nummer, Währung |
Hier legen Sie die Nachkommastellen fest. Wird mit Werten gerechnet, erfolgt automatisch eine Rundung nach den Rundungsregeln. Sie können dann keine Ergebnisse mehr mit Nachkommastellen erwarten. Bei Zwischenschritten müssen alle Felder die gewünschte Anzahl der Nachkommastellen erhalten. (5 mal 0,0123 = 0,0615) Hat das Ergebnisfeld nur zwei Nachkommastellen ist das Ergebnis dann 0,06 bei drei Nachkommastellen 0,062. |
| Liste
Anzeige bei: Drop-Down-Liste, Drop-Down-Liste Mehrfachauswahl, Drop-Down-Liste Drucklayout, Drop-Down-Liste Template |
Wählen Sie aus den Listen Ihrer Listenverwaltung die gewünschte Liste aus. |
| Sortierung
Anzeige bei: Drop-Down-Liste, Drop-Down-Liste Mehrfachauswahl, Drop-Down-Liste Drucklayout, Drop-Down-Liste Template |
Für die ausgewählte Liste können Sie nun eine Sortierung festlegen. Hierbei stehen:
zur Verfügung. |
| Höhe
Anzeige bei: Drop-Down-Liste, Drop-Down-Liste Mehrfachauswahl, Drop-Down-Liste Drucklayout, Drop-Down-Liste Template |
Hier legen Sie die Anzahl der angezeigten Listenwerte innerhalb der Liste fest. Ist die Liste kürzer als die angegebene Höhe, wird diese auf die Zeilenanzahl mit Werten begrenzt, ist sie hingegen länger erscheint automatisch ein entsprechender Scrollbalken. |
| Listenwert
Anzeige bei: Drop-Down-Liste, Drop-Down-Liste Mehrfachauswahl, Drop-Down-Liste Drucklayout, Drop-Down-Liste Template |
In diesem Feld können Sie zwischen Wert oder Index wählen. Für die Feldtypen Drop-Down-Liste Mehrfachauswahl wird Ihnen die Speicherung Informativ angezeigt. Der Wert speichert die in den Listen eingetragenen Werte in der Datenbank. Bei Auswahl Index wird die vergebene Positionsnummer des Listenobjekts gespeichert. Wird später das Listenobjekt in der Liste bei dieser Position geändert, ändern sich auch die entsprechenden Angaben in diesem Feld. |
| Viele Werte speichern (langsam)
Anzeige bei: Drop-Down-Liste Mehrfachauswahl |
Die Werte einer Drop-Down-Liste Mehrfachauswahl werden innerhalb der Datenbank auf maximal 255 Zeichen begrenzt. Sollen aus einer Liste mit vielen Werten sehr viele Werte ausgewählt werden, müssen Sie die Länge der ausgewählten Einträge im Auge behalten. Besteht die Gefahr, dass dabei mehr als 255 Zeichen gespeichert werden sollen, müssen Sie den Haken in diesem Feld setzen, da sonnst die Gefahr von Datenverlust durch abschneiden der letzten Werte besteht.
Die Suche in langen Drop-Down-Listen-Mehrfachausfahl-Feldern werden langsamer, da diese Werte in der Datenbank anders gespeichert werden. Verwenden Sie daher diese Option nur, wenn es tatsächlich notwendig ist. |
| Bearbeitungsmodus nach Änderung nicht verlassen
Anzeige bei: Drop-Down-Liste Template |
Diese Einstellung ist optional zu betrachten und wird nur benötigt, wenn Sie die Möglichkeit einräumen innerhalb eines Objektes das Template zu wechseln. Voraussetzung dabei ist, dass das Feld für die Templateauswahl auch auf dem Templates selbst platziert wurde. Dabei wird nach dem Klick auf des Objektes das neue Template mit den dort platzierten Feldern geladen und man kann diese direkt weiter bearbeiten. Hier spart man sich also den erneuten Klick auf .
Treffen Sie jedoch bereits beim Anlegen eines neuen Objektes die Auswahl für ein Template benötigen Sie diese Option nicht. |
| Auswahl erzwingen
Anzeige bei: Drop-Down-Liste Template |
Mit dieser Einstellung erzwingen Sie beim Anlegen neuer Objekte bereits die Templateauswahl. Das Feld selbst muss dabei nicht auf einem Template platziert werden. Details zur Erstellung von Templates finden Sie unter Registerkarten, Templates und Ansichten |
| Dokumentenformate
Anzeige bei: Drop-Down-Liste Drucklayout |
Über die Felder der Drop-Down-Liste Drucklayout können Sie zusätzlich die Ausgabeformate der Druckdatei festlegen. Zur Auswahl stehen odt und/oder pdf. Sie können für jedes Drucklayout-Feld andere Einstellungen vornehmen. |
| Baumlisten Auswahl
Anzeige bei: Tree-Auswahl |
An dieser Stelle treffen Sie die Auswahl für Ihren Start des Baumes. Dabei können Sie nur aus Startwerten der ersten Ebene wählen. Die Startebene selbst steht Ihnen später nicht für eine Auswahl zur Verfügung. |
| Auswahlbeschränkung
Anzeige bei: Tree-Auswahl |
Im Standard können Sie Alle Einträge des ausgewählten Baumes auswählen. Darüber hinaus können Sie die Auswahl auch beschränken auf Nur Blattknoten wählbar oder Nur Elternknoten wählbar. |
| Startgruppe wählen
Anzeige bei: Gruppenauswahl |
Für den Typ Gruppenauswahl können Sie die Startgruppe festlegen. Dies funktioniert jedoch nur, wenn Sie Ihre Gruppen hierarchisch aufgebaut haben. |
| Kontaktauswahl
Anzeige bei: Rechnungskontoauswahl |
Damit die Auswahl der Rechnungskonten eingegrenzt werden kann, ist es erforderlich, dass Sie eine Auswahl auf bestimmte Kontakte vornehmen. Dabei müssen Sie sich auf ein Kontaktauswahlfeld für dieses Objekt beziehen. Sollten mehrere Kontaktauswahlfelder für ein Objekt angelegt worden sein, erhalten Sie eine entsprechende Liste der Felder mit den angegebenen Bezeichnungen. |
| URL
Anzeige bei: Button |
Über die URL können Sie Daten aus dem TecArt CRM an eine andere Anwendung übergeben, wenn Sie den Feldtyp Button wählen. Die URL wird dann inkl. der entsprechenden Daten ausgewertet und zusammengestellt. Weitere Informationen finden Sie im Abschnitt Beispiele für den Feldtyp Button. |
| Neues Fenster
Anzeige bei: Button |
Hier kann man festlegen ob sich beim Klick auf ein Button-Feld die Webseite in einem neuen Fenster öffnen soll oder im selben Frame des TecArt CRM. Bitte prüfen Sie dabei die Funktionen der aufgerufenen Webseite. Es kann vorkommen, dass Teile der TecArt-CRM-Fenster nicht mehr funktionieren.
Wird eine Webseite über den TecArt Starter in einem neuen Fenster geöffnet, wird die Webseite an Ihren eingestellten Standard-Browser übergeben. Werden dabei Login-Daten benötigt, müssen auch diese übergeben werden. |
| Scrollbalken
Anzeige bei: Button |
Legt fest, ob ein Scrollbalken auf der angezeigten Webseite eingeblendet werden soll. Dies gilt nicht bei Übergabe zwischen TecArt Starter und Ihrem Standard-Browser. |
| Fensterbreite in Pixel
Fensterhöhe in Pixel
Anzeige bei: Button |
In diesen Feldern legen Sie die Fensterbreite und Fensterhöhe in Pixel fest, wie die neue Webseite geöffnet werden soll. |
| Einmalig kopieren
Anzeige bei: Verknüpfung |
Wenn aktiviert, wird beim Anlegen eines neuen Feldes der Wert einmalig aus der Datenquelle in das Zielfeld kopiert. Spätere Änderungen an der Datenquelle haben keine Auswirkungen auf die bestehenden Objekte in welche der Datensatz kopiert wurde. Neue Objekte werden dann mit den geänderten Quelldaten beschrieben.
Aktivieren Sie das Feld nicht, wird bei Erstanlage initial der Quelldatensatz in das Zielfeld übertragen. Sie könnten dann die Daten sowohl in der Datenquelle, wie auch im Datenziel verändern und sie werden in die jeweils andere Richtung synchronisiert. Wünschen Sie nur eine Aktualisierungsrichtung, empfehlen wir Ihnen eines der Felder mittels Schreibschutz vor Veränderung zu schützen. |
| Datenquelle DatenfeldAnzeige bei: Verknüpfung | In der ersten Drop-Down-Liste wählen Sie zunächst eines der Datenfelder aus, auf welches sich die Verknüpfung beziehen soll. Wählen Sie hier beispielsweise einen verknüpften Kontakt aus, werden im zweiten Feld alle Felder angezeigt, welche in den Kontakten enthalten sind. Nutzen Sie ein verknüpftes Vertragsfeld, alle Felder der Verträge.
Nun wählen Sie im Zweiten Feld genau das Feld, dessen Daten in Ihrem aktuellen Modul angezeigt werden sollen. |
| Feldbezeichnung | Beschreibung |
| Stil | Über den Stil können Sie zwischen vier verschiedenen Schreibweisen Ihres Feldes wählen. Dazu stehen Ihnen normal, fett, kursiv und unterstrichen zur Verfügung. |
| Breite in Pixel | Die Breite in Pixel beschreibt die angezeigte Feldbreite innerhalb des Objektes. Werden Feldpositionen mehrfach belegt, ist eine Änderung der Angabe nicht möglich.
Für Standardfelder ist eine Breite von 200 zu empfehlen. Für Zahlenwerte und Währungen sind 100 Pixel und für Datumsfelder zwischen 70 und 80 Pixel. |
| Schreibgeschützt | Schreibgeschützte Felder sind Felder, die nicht bearbeitet werden können. Dies sind z.B. die Nummern von Kontakten und Projekten, welche automatisch vergeben werden oder Felder für die Berechnung von Formeln. Diese Einstellung sperrt die Felder dauerhaft für alle Benutzer ist unabhängig von etwaigen Feldbedingungen oder dem Schreibrecht für Gruppen. |
| Bez. ausblenden | Um einen Feldnamen auszublenden, wählen Sie bitte unter Bez. ausblenden = Ja. Dies nutzt man z.B. dann, wenn Sie mehrere Felder zu einem Thema nutzen wollen. In diesem Fall erhält dann nur das erste Feld die Bezeichnung. Auch bei Button-Feldern empfiehlt sich die Bezeichnung auszublenden. |
| Pflichtfeld | Mit der Veränderung von Pflichtfeld legen Sie fest, ob ein Feld zu einem Pflichtfeld oder freiwillig befülltem Feld wird. Nur angezeigte Felder mit Bearbeitungsrecht für den betreffenden Nutzer werden als Pflichtfelder gewertet. Dabei ist es unerheblich auf welcher Registerkarte sich das Feld befindet. Pflichtfelder werden im Bearbeitungsmodus generell rot eingefärbt.
Über Feldbedingungen können Sie auch Pflichtfelder erst später einblenden lassen, so z.B. die Auswahl eines Kündigungsgrundes erst dann, wenn ein Vertrag als gekündigt markiert wird. |
| Anzeigen | Über Anzeigen legen Sie fest, ob das aktuelle Feld in der Benutzeransicht generell angezeigt werden soll oder nicht. Diese Einstellung nutzen Sie eventuell für bereits vorgesehene Felder oder Felder die nicht immer eingeblendet werden müssen (z.B. Weihnachtskarte Ja/Nein). Wird ein Feld generell ausgeblendet, wird es auch an verschiedenen anderen Stellen nicht mehr ausgegeben, wie der Spaltenansichten, Filtern o.ä. |
| Feldbezeichnung | Beschreibung |
| Leserecht für Gruppen | Mit dieser Option legen Sie fest, für wen das Feld sichtbar und somit lesbar ist: Sie können das Feld für alle oder nur für bestimmte Gruppen freigeben. Nutzen Sie für die Einstellung der Gruppen den Button . |
| Schreibrecht für Gruppen | Mit dieser Option legen Sie fest, wer dazu berechtigt ist, dass Feld zu editieren. Auch hier können Sie alle oder nur bestimmte Gruppen wählen. Das Änderungsrecht für ein Feld erfordert zusätzlich auch ein Leserecht auf das Feld. Nutzen Sie für die Einstellung der Gruppen den Button . |
Automatische Zeichenfunktionen #
Ihr TecArt CRM kann über bestimmte Formatierungen von eingegebenen Daten automatisch Funktionen erzeugen, welche Ihnen bei der täglichen Arbeit helfen. Diese Funktionen werden in allen Text- und Notizfeldern automatisch umgewandelt. Voraussetzung hierbei ist aber der Schutz des Feldes durch und . Felder, in denen direkt geschrieben werden kann (z.B. Anrufnotiz, Notiz eines Termins), bieten diese Möglichkeiten nicht.
| Zeichen | Eingabe | Ergebnis | Bemerkung |
|---|---|---|---|
| @ im Zusammenhang mit Domain und Top-Level-Domain | e-mail.adresse@domain.de | e-mail.adresse@domain.de | Findet Verwendung bei der Nutzung von E-Mail-Adressen. Bei Klick auf eine solche Adresse öffnet sich eine neue E-Mail. |
| + gefolgt von Ziffern | +49 361 302624-0 +49 (0)361 3026240 +49 03 61 30 26 24 22 so nicht: 0049 0361 302624-0 so nicht: + 49 361 302624-0 so nicht: (0)361 302624-0 |
+49 361 302624-0 +49 (0)361 3026240 +49 03 61 30 26 24 22 0049 0361 302624-0 + 49 361 302624-0 (0)361 302624-0 |
Nur mit richtiger und eindeutiger Schreibweise können eingetragene Telefonnummern mit dem verbundenen CTI-Client angerufen werden. |
| http:// https:// |
http://www.tecart.de https://www.tecart.deso nicht: www.tecart.de so nicht: tecart.de |
http://www.tecart.de https://www.tecart.de www.tecart.de tecart.de |
Mit den angegebenen Protokollen wird der Link zu einem Link und kann im Standard-Browser geöffnet werden. |
| ftp:// | ftp://ftp.tecart.de so nicht: ftp.tecart.de |
ftp://ftp.tecart.de ftp.tecart.de |
Mit den angegebenen Protokollen wird der Link zu einem Link und kann im Standard-Browser geöffnet werden. |
| crm:// | crm://docs/common/Dokument.doc | crm://docs/common/Dokument.doc | crm:// beschreibt einen internen TecArt-Link zu einem Dokument in der angegebenen Struktur. Dabei spielt es keine Rolle an welcher Stelle sich das Dokument im TecArt CRM befindet. |
Beispiele für den Feldtyp Button #
Einbindung von Webseiten #
Die entsprechende URL geben Sie jeweils im Feld URL ein.
| Funktion | Eingabe | Ergebnis |
|---|---|---|
| Routenberechnung mit Google | http://www.maps.google.de/maps/dir/IhreStraße+IhreHausnummer,+IhrePLZ+IhrOrt/<#street#>,+<#postcode#>+<#city#>/ https://maps.google.de/maps?daddr=<#street#>,+<#postcode#>+<#city#>&saddr |
https://www.google.de/maps/dir/Fischmarkt+5,+99084+Erfurt/Mei%C3%9Fner+Stra%C3%9Fe+30,+01445+Radebeul/
Startort flexibel und Zielort anhand der angegebenen Felder |
| http://www.facebook.com/<#user35#> | http://www.facebook.com/TecArt http://www.facebook.com/Max.Mustermann |
|
| http://www.xing.com/companies/<#user35#> http://www.xing.com/profile/<#user35#> |
http://www.xing.com/companies/tecartgmbh http://www.xing.com/profile/Max_Mustermann |
Anwendungsbeispiele innerhalb TecArt #
Für diese Art gibt es nun das Feld mit der Kontaktverknüpfung. Dennoch ist es Wissen, welches geteilt werden sollte, vielleicht mit anderen Beispielen oder man nimmt dies anstelle der Verknüpfung.
| Funktion | Beschreibung | Eingabe und Einstellungen |
|---|---|---|
| Zugehörigen Kontakt aus einer Person heraus öffnen | Man kann natürlich das Feld Kontakt aus der Felderverwaltung nutzen. Vielleicht möchte man allerdings auch einen Button direkt in die Maske einbauen. Damit man aus einer bereits geöffneten Ansicht einer Person den zugehörigen Kontakt öffnen kann, ist ein extra Button auf der Person notwendig. Dabei verweist die URL auf den zugehörigen Kontakt. Die dafür zuständige Variable aus der Personendatenbank ist dabei data. Die Angabe rg=1 steht dabei für das erste Register. |
|
| Ein Ticket auf Kontakt-Basis erstellen. | Grundlegend gibt es die Möglichkeit über das Kontextmenü auf einer Person ein Ticket zu erstellen. Vielleicht möchten Sie aber auch direkt auf dem Kontakt ein Ticket erzeugen. Nutzen Sie auch hier den Feldtyp Button. Die benötigte URL finden Sie in der rechten Spalte. Diese kann bei Bedarf z.B. um einen Ticketbereich erweitert werden. Ergänzen Sie daher die URL um den Ausdruck §ion=GID. GID steht dabei für die Gruppen-ID Ihres Bereiches. Diese sehen Sie ggf. in Ihrem Browser, wenn Sie ein neues Ticket erstellen oder finden diese in der Administration der Gruppen, welche Sie für Bereiche der Tickets verwenden. |
|


