Einleitung E-Mail-Vorlagen #
E-Mail-Vorlagen nutzen Sie für E-Mail-Signaturen oder um wiederkehrende Standard-E-Mails vorzubereiten, in denen Sie nur eventuelle Ersetzungen vornehmen möchten.
Um E-Mail-Vorlagen zu erstellen, benötigen Sie Grundkenntnisse in der Erstellung von Templates bzw. den Umgang mit HTML. Sie können sowohl Text- als auch HTML-Templates erstellen. Dabei können verschiedene Systemdaten in die Templates integriert werden.
| Administrator |
Grundlagen der E-Mail-Vorlagen #
Im TecArt CRM unterscheiden wir zwischen:
- allgemeinen E-Mail-Vorlagen und Signaturen sowie
- systemisch erzeugter E-Mails verschiedener Module, wie z.B. Angebote, Aufträge oder Rechnungen.
Die hier aufgeführten Grundlagen sind für beide Varianten fast identisch.
| allgemeine E-Mail-Vorlagen und Signaturen |
systemisch erzeugte E-Mails |
Beschreibung | |
|---|---|---|---|
| Anzahl von E-Mail-Vorlagen | unbegrenzt | begrenzt auf eine Vorlage je Typ | |
| Zeichensatz | UTF-8 | UTF-8 | |
| Dateityp |    |
  |
|
| Ordner | erforderlich | nicht möglich | Die Erstellung, das Verschieben und Umbenennen sowie das Setzen von Zugriffsberechtigungen von Ordnern erfolgt genauso, wie es im Dokumentenmanagement des Benutzerhandbuchs beschrieben ist. |
| Unterordner | möglich | möglich | |
| Berechtigungen | möglich | nur über das Modul selbst | Mit Hilfe der Ordner und einer geeigneten Rechtevergabe auf den Ordner, ist es sehr einfach möglich, einzelne allgemeine E-Mail-Vorlagen nur für einige Benutzer oder Gruppen zugänglich zu machen.
In systemisch erzeugten E-Mails ist die Berechtigung von der Funktion oder dem Workflowschritt abhängig. Dies stellt jedoch keine Berechtigung auf die E-Mail-Vorlage selbst dar. |
| Verknüpfte Dateien | möglich | möglich | |
| Feldvariablen | nur Benutzer- und Gruppen-Variablen | Benutzer, Gruppen und diverse Modulvariablen | |
| E-Mail-Variablen | möglich | möglich | |
| Bedingungen | möglich | möglich | |
| Inkludieren | möglich | möglich | Teile von wiederkehrenden Informationen können in Form von Templates an zentralen Punkten gepflegt werden und immer wieder in verschiedene Vorlagen eingebunden werden. Dies ist auch möglich zwischen den verschiedenen E-Mail Varianten. |
| E-Mail-Absender | bedingt | bedingt | Der Absender wird entweder ausgewählt und die dort hinterlegte Vorlage wird geladen oder der Standard-Absender wurde im jeweiligen Modul bereits vorausgewählt und kann ggf. noch gewechselt werden. |
| E-Mail-Empfänger | nur  |
bedingt | Empfänger werden meistens direkt angesprochen oder automatisiert in die Vorlage auf Basis verschiedener Automatismen übernommen. In EML-Vorlagen ist es darüber hinaus zusätzlich möglich E-Mail-Adressen in An, CC und BCC fix einzutragen. |
| Betreff | nur  |
möglich | In System-Vorlagen sind für den Betreff gesonderte Felder vorgesehen. In EML-Vorlagen kann ein Betreff direkt vorgegeben werden. |
| E-Mail-Anhänge | nur  |
bedingt | In System-Vorlagen werden Anhänge durch Automatismen an eine E-Mail angehängt, z.B. Rechnung, Angebot etc. In EML-Vorlagen sind generell auch Anlagen schon innerhalb der Vorlage möglich, z.B. AGB. |
UTF-8 Format #
Das TecArt CRM arbeitet im UTF-8 Format. Um Sonderzeichen korrekt darstellen zu können, ist es besonders wichtig, dass Sie alle Templates im UTF-8 Format abspeichern.
Namensgebung der Dateien #
Jede E-Mail-Vorlage, unabhängig der Verwendung in den E-Mail-Vorlagen oder systemisch erzeugter E-Mails benötigt eine feste Namenskonvention.
| Typ | E-Mail-Vorlage | Inklude-Dateien |
|---|---|---|
 |
index.tpl.html | wunschname.tpl.html |
 |
index.tpl.txt | wunschname.tpl.txt |
 -HTML -HTML |
index.html.eml | wunschname.tpl.html |
 -Text -Text |
index.txt.eml | wunschname.tpl.txt |
Feldvariablen für die E-Mail-Vorlagen #
Die Feldvariablen für E-Mail-Vorlagen entnehmen Sie bitte der jeweiligen Übersicht der Variablen. Für Standardvorlagen nutzen Sie ausschließlich die systeminternen Variablen. In einigen Modulen gibt es spezielle E-Mail-Vorlagen, welche auf die Felder der Objekte zurückgreifen können. Die Modulvariablen können dabei auch verwendet werden. Achten Sie insbesondere auf die Symbole und
. Auch
-Vorlagen werden zwischen Text und HTML unterschieden. Daher gelten die Bedingungen je nach Art der EML-Vorlage.
Die nachfolgenden Variablen werden häufig verwendet. Nutzen Sie in den Vorlagen nur die, welche in Ihrer Signatur auch variabel auftreten kann. Ihren Firmennamen z.B., müssen Sie nicht als Variable einsetzen, die Anschrift nur dann, wenn Sie mehrere Standorte abbilden wollen.
| Variable | Feldbezeichnung |
|---|---|
{$name} |
Angezeigter Name |
{$company} |
Firma |
{$department} |
Abteilung |
{$firstname} |
Vorname |
{$surname} |
Nachname |
{$address} |
Anschrift |
{$postcode} |
PLZ |
{$city} |
Ort |
{$tel1} |
Telefon |
{$fax} |
Fax |
{$tel2} |
Mobiltelefon |
{$email} |
E-Mail-Adresse |
{$profession} |
Berufsbezeichnung |
{$group.5.tel1} |
Telefonnummer der Gruppe mit der ID 5 |
{$group.7.city} |
Ort der Gruppe mit der ID 7 |
Prüfung von Bedingungen #
Mit der Nutzung von Bedingungen, können Sie Ihre Vorlagen noch weiter individualisieren und vermeiden so den Aufwand mehrere Vorlagen zu pflegen.
Funktionen:
| Funktion | Funktionsbeschreibung |
|---|---|
| {if} {/if} | Beginn einer Überprüfungsfunktion nach der Regel Wenn-Dann. Jedes {if} muss mit einem {/if} abgeschlossen werden. |
| {elseif} | Der {if}-Bedingung können beliebig viele {elseif}-Bedingungen vor dem Abschluss mit {/if} folgen. |
| {else} | Stellt einen bedingungslosen Abschluss dar und kann verwendet werden. Lässt man diese Bedingung weg und keine der oberen Bedingungen trifft zu, wird nichts ausgegeben. |
Operatoren
| Operator | Bedeutung |
|---|---|
| == | ist gleich |
| != | ist ungleich |
| > | größer als |
| < | kleiner als |
| >= | größer oder gleich |
| <= | kleiner oder gleich |
| === | identisch |
Beispiele für die Verwendung in Ihren E-Mail-Vorlagen
| Beispiel | Beschreibung |
|---|---|
{if $department != ""}{$department}{/if} |
Wurde keine Abteilung beim Benutzer angegeben, so wird diese Zeile in einer Text-Vorlage ausgeblendet inkl. dem Zeilenumbruch. |
{if $department != ""}{$department}{/if} |
Wurde keine Abteilung beim Benutzer angegeben, so wird diese Zeile in einer HTML-Vorlage ausgeblendet inkl. dem Zeilenumbruch. |
{if $login == "anne"}{$custom1}<br>{$custom9}<br>{$custom10}<br>{/if} |
Ist der Loginname des Benutzer anne, so werden die zusätzlichen Benutzerinformationen 1, 9 und 10 in einer Text-Vorlage ausgegeben. |
{if $login == "anne"}{$custom1}<br>{$custom9}<br>{$custom10}{/if} |
Ist der Loginname des Benutzer anne, so werden die zusätzlichen Benutzerinformationen 1, 9 und 10 in einer HTML-Vorlage ausgegeben. |
{if $city == "Erfurt"} Besuchen Sie Thüringen.{elseif $city == "Dresden"} Besuchen Sie Sachsen.{else} Wir freuen uns auf Ihren Besuch in unserem Bundesland.{/if} |
Ist die Stadt des Benutzers Erfurt, wird der erste Satz ausgegeben, ist diese Dresden, dann der zweite Satz. Trifft keine der Bedingungen zu, wird der dritte Satz ausgegeben. |
Verwendung der Variablen für Serien-E-Mails #
Erweiterung Bei Erstellung von Serien-E-Mails können die Felder von Kontakten, Personen, Leads und Ansprechpartnern der Leads verwendet werden. Die eindeutige Zuordnung erfolgt über die E-Mail-Adresse, welche für den Versand verwendet wird. Je nach Vorgehensweise zur Erstellung der Serien-E-Mail werden folgende Daten bereitgestellt.
Serien-E-Mail aus der Registerkarte:
- Kontaktliste können Daten aus allen Kontaktfeldern enthalten,
- Personenliste können Daten aus allen Kontaktfeldern und Personenfeldern enthalten und
- Leads können Daten aus allen Leadfeldern und deren Ansprechpartnerdaten enthalten.
Innerhalb der E-Mail-Vorlage verwenden Sie gewöhnliche Smarty-Variablen. Für den Kontaktnamen wäre dies beispielsweise {$contact[‚company‘]}. Wie bei Dokumentenvorlagen gibt es zusätzlich alle Felder auch als Rohwert (raw), welche mit einem Unterstrich hinter dem Variablenbezeichner eingefügt werden können {$contact[‚company_raw‘]}. Der Rohwert ist besonders im Fall von indexgespeicherten Drop-Down-Listen-Feldern interessant, im Sinne von Bedingungen.
Vor dem Zugriff auf die Variablen sollte stets mit isset geprüft werden, ob die Variable verfügbar ist, eine zusätzliche Prüfung, ob die Variable einen brauchbaren Wert enthält kann sinnvoll sein:
{if isset($contact[‚company‘]) && $contact[‚company‘]}{$contact[‚company‘]}{/if}
Wird die E-Mail direkt vor dem Versand bearbeitet, werden die Variablen, wie oben angegeben, genutzt. Bei der Erstellung von Vorlagen, müssen für alle Variablen, die beim Absenden ersetzt werden sollen, die Befehle mit {literal} und {/literal} eingeschlossen werden. Das verhindert eine Auswertung der Smarty-Befehle und somit auch die Variablenersetzung bei der Auswahl der Vorlage.
Ein Beispiel hierfür:
Inkludieren #
Inkludieren ist eine elegante Form, wiederkehrende Inhalte für verschiedene E-Mail-Signaturen, E-Mail-Vorlagen oder spezielle Modul-E-Mails, als eigenständige Text- oder HTML-Fragmente zu speichern. Diese Fragmente, aber auch Bilder und Logos, können dann immer wieder verwendet werden und machen die Pflege vieler E-Mail-Vorlagen besonders einfach.
Wann verwenden Sie solche inkludierten Inhalte?
- Impressum, wie Geschäftsführung, Inhaber, Handelsregister, Gericht, Steuer-ID, Kontonummer etc., benötigen Sie in jeder Vorlage. Ändert sich nur eine Angabe, genügt die Änderung in der Fragment-Datei und die Angabe ist in allen E-Mail-Vorlagen geändert.
- Möchten Sie Hinweise auf eine Messe, oder Weihnachtsgrüße in der E-Mail platzieren, genügt ein Fragment und die Informationen sind in jeder neuen E-Mail enthalten.
Also, immer dann, wenn Sie dieselben Inhalte in verschiedenen E-Mail-Vorlagen verwenden wollen, erstellen Sie ausschließlich Fragmente und inkludieren diese in Ihre eigentliche E-Mail-Vorlage. Verwenden Sie zum Inkludieren die Variablen {include file=“DATEINAME.tpl.html“} oder {include file=“DATEINAME.tpl.txt“}. Der Dateiname wird dabei durch den von Ihnen gewählten Dateinamen ersetzt.
Verwenden können Sie die Fragment-Dateien in allen E-Mail-Vorlagen. Dabei ist es wichtig, anhand der verwendeten Ausgabeform (Text-E-Mail oder HTML-E-Mail) entsprechende Fragmentdateien zu erstellen, welche für die E-Mail geeignet sind.
Ihre Dateien und E-Mail-Vorlagen sehen z.B. wie die nachfolgenden Farben aus. Jede Farbe steht dabei für eine eigene Datei. Die Dateien, welche mit index beginnen sind die eigentlichen E-Mail-Vorlagen, zum Einen eine EML-HTML-Vorlage und zum Anderen eine HTML-Vorlage.
| EML-Vorlage | index.html.eml |
|---|---|
| HTML-Vorlage | index.tpl.html |
| Fragment-Impressum | impressum.tpl.html |
| Fragment-Werbung | werbung.tpl.html |
| Fragment-Weihnachten | weihnachten.tpl.html |
Sie können verschiedene Fragmente ineinander verschachteln oder auch einzeln in die eigentliche Vorlage einbinden. Sinnbildlich daher folgende Beispiele:
| Sehr geehrte Damen und Herren, {include file=“impressum.tpl.html“} {include file=“weihnachten.tpl.html“} |
Sehr geehrte Damen und Herren, {include file=“impressum.tpl.html“} {include file=“werbung.tpl.html“} |
werbung.tpl.html {include file=“weihnachten.tpl.html“} |
Die Ergebnisse sehen nun sinnbildlich wie folgt aus:
Sehr geehrte Damen und Herren,
|
Sehr geehrte Damen und Herren,
|
E-Mail-Signatur #
Einleitung #
Weshalb können Sie keine einfache E-Mail-Signatur erstellen, sondern müssen eine E-Mail-Vorlage nutzen?
In vielen Systemen ist es so, dass jeder Mitarbeiter die eigene Signatur einstellen muss. Dabei werden Vorgaben gemacht und die Mitarbeiter in ihrem E-Mail-Programm aufgefordert die Signatur zu ändern. Im TecArt CRM ist dies anders. Hier können Sie eine E-Mail-Signatur für alle Mitarbeiter anlegen. Bei einer Änderung wird diese eine Vorlage geändert und automatisch haben alle Mitarbeiter mit der nächsten neuen E-Mail eine geänderte Signatur.
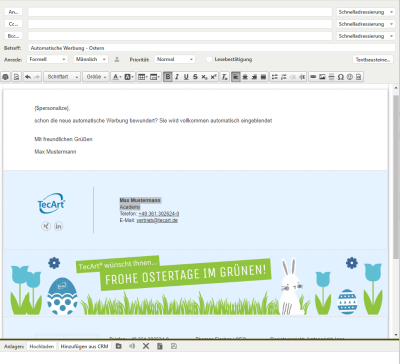
Variable Angaben, wie Namen, Telefonnummer, Standort, E-Mail-Adresse oder Berufsbezeichnung werden durch Platzhalter frei definiert und für jeden Mitarbeiter individuell ersetzt. Bedingungen ermöglichen darüber hinaus eine weitere Individualisierung. So platzieren Sie z.B. bereits jetzt die Ostergrüße und Weihnachtsgrüße in der Vorlage und machen diese vom Datum abhängig oder entfernen die Zeile der Mobilfunknummer, wenn der Mitarbeiter keine Mobilfunknummer besitzt.
Ordnerstruktur #
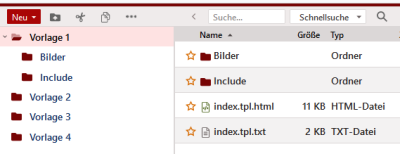
Die Namensgebung haben wir Ihnen bereits im Abschnitt Namensgebung der Dateien näher gebracht. Sie benötigen darüber hinaus für jede E-Mail-Signatur eine Ordnerstruktur.
Erstellen Sie als erstes einen Ordner. Die Bezeichnung des Ordners wird automatisch als Name der Vorlage übernommen. Der Name des Ordners ist frei wählbar. Setzen Sie danach auf den Ordner die gewünschten Leserecht. Nur die in den Benutzern oder Gruppen enthaltenen Benutzer können später die Vorlage auswählen und verwenden.
Das nachfolgende Bild zeigt eine mögliche Ordnerstruktur.
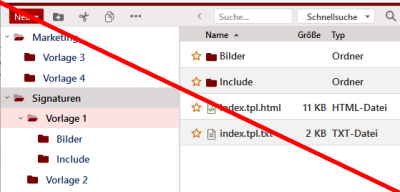
Eine Verschachtelung von Ordnerstrukturen ist nicht möglich. Das nachfolgende Bild zeigt, wie Sie es nicht machen sollten.
E-Mail-Vorlagen via .eml-Datei #
E-Mail als Vorlage speichern #
 Nur Administratoren haben die Möglichkeit E-Mails als EML-Vorlagen zu erstellen. Gehen Sie dabei so vor, als würden Sie eine neue E-Mail erstellen wollen. Platzieren Sie alle Details an den gewünschten Stellen. Sie können dabei alle Design-Elemente verwenden, sogar Betreffs oder Empfänger festlegen oder Dateien an die Vorlage anhängen. Machen Sie danach alle notwendigen Ersetzung, tragen Variablen ein, inkludieren Sie ggf. das Impressum oder Ihre Werbung.
Nur Administratoren haben die Möglichkeit E-Mails als EML-Vorlagen zu erstellen. Gehen Sie dabei so vor, als würden Sie eine neue E-Mail erstellen wollen. Platzieren Sie alle Details an den gewünschten Stellen. Sie können dabei alle Design-Elemente verwenden, sogar Betreffs oder Empfänger festlegen oder Dateien an die Vorlage anhängen. Machen Sie danach alle notwendigen Ersetzung, tragen Variablen ein, inkludieren Sie ggf. das Impressum oder Ihre Werbung.
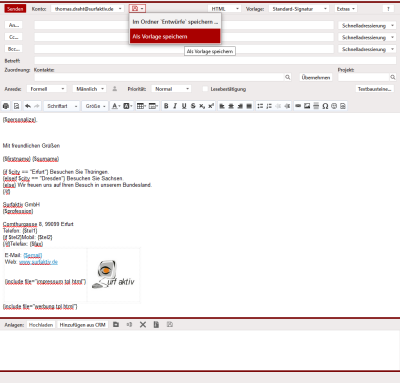
Abschließend wählen Sie über den Button den Eintrag aus.
E-Mail Vorlage bearbeiten #
Möchten Sie Ihre bereits bestehende E-Mail-Vorlage bearbeiten, wählen Sie die gewünschte EML-Datei (index.html.eml bzw. index.txt.eml) innerhalb der Administration aus und wählen über das Kontextmenü . Es öffnet sich der E-Mail-Editor und sie können nun Daten wie Betreff, E-Mail-Text oder Anlagen abändern. Bitte beachten Sie auch den nachfolgenden Abschnitt Anlagen und Verknüpfungen. Über das Speichern-Symbol können Sie Ihre E-Mail-Vorlage nun erneut speichern und die vorhandene damit überschreiben.
Anlagen und Verknüpfungen #
Es ist möglich Dateien und Dateiverknüpfungen über einen extra Ordner namens Attachments in der E-Mail-Vorlage abzulegen. Hierbei legen Sie in dem E-Mail-Vorlagen-Ordner, wo sich bereits Ihre EML-Dateien befinden, einen neuen Ordner mit der Bezeichnung Attachments an. Fügen Sie nun in diesen Ordner Ihre Dateien oder Dateiverknüpfungen ein. Durch Verknüpfungen besteht der Vorteil, dass die Datei beispielsweise von anderen Benutzern an beliebigen Orten in den gemeinsamen Dokumenten bearbeitet werden kann, ohne dass ein Administrator Änderungen vornehmen muss. Erstellen Sie nun eine neue E-Mail und wählen die entsprechende Vorlage aus. Alle im Ordner Attachments hinterlegten Dateien und Dateiverknüpfungen werden als Anlagen in die neue E-Mail eingefügt.
Include-Dateien sowie TXT- und HTML-Vorlagen #
Standard-Vorlagengestaltung #
In einem Ordner werden jeweils beide E-Mail-Vorlagen, sowohl als HTML-Vorlage, wie auch die Text-Vorlage abgelegt. Je nach Einstellung des Benutzers in den E-Mail-Optionen bzw. auf Grundlage der empfangenen E-Mail, wird entweder die HTML-Vorlage oder die Text-Vorlage verwendet. Gibt es in einem Ordner nur eine der beiden Vorlagen, so muss der Benutzer beim verfassen einer neuen E-Mail die Auswahl für Text oder HTML zuvor treffen. Bei einem späteren Wechsel kann die Vorlage nicht nachgeladen werden.
HTML-Vorlage erstellen #
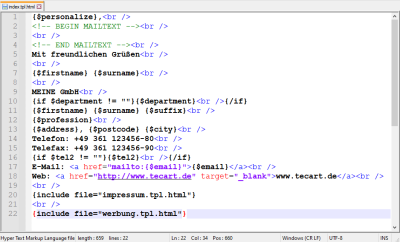
 Für eine HTML-Vorlage erstellen Sie eine Datei mit dem Namen index.tpl.html. HTML-Templates bestehen aus statischem HTML-Quellcode. Bei HTML-Templates ist darauf zu achten, dass alle URL-Pfade von Links absolut anzugeben sind. Absolut bedeutet inklusive https://www. Bilder fügen Sie direkt ohne Pfadangaben ein, wenn sich diese im selben Ordner befinden oder in diesen verlinkt wurden. Somit ergibt sich beispielsweise der Ausdruck src=“bildname.jpg“. Gleiches gilt für inkludierte Dateien. Sowohl Bilder, wie auch inkludierte Daten können auch in die jeweiligen Verzeichnisse verlinkt werden. Eine entsprechende Pfadangabe ermöglicht auch eine zentrale Ablage in einer komplexen und übergeordneten Ordnerstruktur.
Für eine HTML-Vorlage erstellen Sie eine Datei mit dem Namen index.tpl.html. HTML-Templates bestehen aus statischem HTML-Quellcode. Bei HTML-Templates ist darauf zu achten, dass alle URL-Pfade von Links absolut anzugeben sind. Absolut bedeutet inklusive https://www. Bilder fügen Sie direkt ohne Pfadangaben ein, wenn sich diese im selben Ordner befinden oder in diesen verlinkt wurden. Somit ergibt sich beispielsweise der Ausdruck src=“bildname.jpg“. Gleiches gilt für inkludierte Dateien. Sowohl Bilder, wie auch inkludierte Daten können auch in die jeweiligen Verzeichnisse verlinkt werden. Eine entsprechende Pfadangabe ermöglicht auch eine zentrale Ablage in einer komplexen und übergeordneten Ordnerstruktur.
Auch ist bei HTML-Templates darauf zu achten, dass Sie keine TAGs <html>, <body>, </html>, </body> sowie alles, was zwischen <head> und </head> steht (inkl. der TAGs) nicht benutzen können. Bei der Verwendung von CSS-Stylesheets ist zu berücksichtigen, dass CSS-Formatierungen unmittelbar als STYLE-Attribut am jeweiligen HTML-TAG zu verwenden sind bzw. in die entsprechende Datei includiert werden.
Text-Vorlage erstellen #
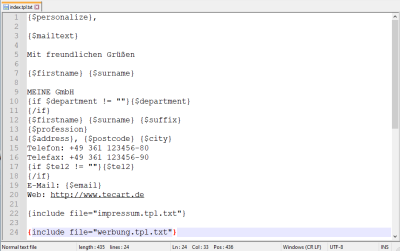
 Für eine Text-Vorlage erstellen Sie eine Datei mit dem Namen index.tpl.txt. Bearbeiten Sie diese Datei z.B. in einem Editor so, wie Sie eine normale Text-Signatur erstellen und verwenden würden. In dieser Datei dürfen Sie keine HTML-Tags verwenden.
Für eine Text-Vorlage erstellen Sie eine Datei mit dem Namen index.tpl.txt. Bearbeiten Sie diese Datei z.B. in einem Editor so, wie Sie eine normale Text-Signatur erstellen und verwenden würden. In dieser Datei dürfen Sie keine HTML-Tags verwenden.
Standard-Formatierung #
In HTML-Vorlagen kann die Darstellung vorformatiert werden, um z. B eine bestimmte Schriftgröße oder Farbe nutzen zu können. Hierfür wird Inline-CSS zusammen mit einem DIV-Container verwendet. Dieser enthält im Anschluss alle entsprechenden Elemente wie Variablen, welche von der Formatierung betroffen sein sollen. Für Fußzeilen etc. können mehrere entsprechende Container verwendet werden.
Die Definition von speziell verwendeten Schriften via font-family kann in der Regel verzichtet werden. Deren Anzeige hängt von der Verfügbarkeit beim Empfänger ab und wird ggf. durch eine abweichende Standard-Schriftarten ersetzt. Alternativ beschränkt man sich auf Schriftarten wie Arial, Tahoma, Verdana (Windows), Helvetica (macOS), Nimbus Sans (Linux) sowie die allgemeinen CSS-Platzhalter wie „sans-serif“ bzw. „serif“.
Bilder und Outlook-Kompatibilität #
Um E-Mail-Vorlagen Outlook-kompatibel zu bauen, muss bei der Verwendung von Bildern auf bestimmte Punkte geachtet werden.
- Grundsätzlich sollten Bilder nur so groß sein, wie unbedingt notwendig. Dies dient nicht nur der Vermeidung von Fehldarstellungen, sondern reduziert auch die Größe von Nachrichten generell.
- Nutzt man Logos mit einer Auflösung von mehreren tausend Pixeln, so sollte die entsprechend Grafik vorher via GIMP o. ä. entsprechend verkleinert werden.
- Outlook verwendet zur Anzeige von HTML-E-Mails die Engine aus MS Word, weshalb viele aktuelle Gestaltungsmöglichkeiten nicht bzw. nur eingeschränkt unterstützt werden. Im HTML-Code einer HTML-Vorlage sind Bilder möglichst immer unter Angabe der Breite und Höhe zu definieren.
Multiple Vorlagen auf Basis einer Standardvorlage #
Sollen mehrere oder sehr viele E-Mail-Vorlagen mit nur teilweise unterschiedlichen Informationen, Logos etc. erstellt werden, so empfiehlt sich hierfür die Erstellung einer – von den Benutzern nicht auswählbaren – Standardvorlage. Deren Inhalt wird später in die eigentlichen Vorlagen eingebunden.
Die Vorlage dient als Beispiel und kann für anderen Anwendungsfälle entsprechend angepasst werden.
Default-Vorlage #
Erstellen Sie einen neuen Ordner default. Dieser beinhaltet alle Grafiken und Inhalte, welche über alle Vorlagen hinweg gleich sind. Die Template-Dateien erhalten die Namen default.tpl.html bzw. default.tpl.txt. Die Namensgebung ist Willkürlich und kann durch ihre eigenen Namen ersetzt werden.
Der Vorlagen-Code enthält diverse empty() Prüfungen, ob Vorlagen gesetzt sind. Ist dies nicht der Fall, so wird jeweils ein Standard-Wert ausgegeben.
Eigentliche Vorlage erstellen #
Im zweite Schritt wird auf Basis der Standard-Vorlage die eigentliche Vorlage (z. B. Signatur 1) definiert. Hierfür legen einen neuen Ordner Signatur 1 an.
Hierzu wird die default-Vorlage dann in die index-Datei von Signatur 1 eingebunden. Dies erfolgt über den Smarty-Befehlt include. Im Beispiel werden alle verfügbaren Variablen auf die eingebundene Datei übergeben. Die Kommentare oberhalb des include-Befehls dienen der Dokumentation.
Vor bzw. nach dem include-Befehl können beliebige weitere Inhalte eingefügt werden.
Template-Datei anhand von Benutzer- oder Objekt-Informationen einbinden #
Anhand von Benutzer- bzw. Objektinformationen können Template-Dateien dynamisch in eine andere Template-Datei eingebunden werden.
- Anhand des Wertes in „$variable“ wird nach einer Datei im Unterordner „pfad“ gesucht, deren Name dem Wert in „$variable“ entspricht.
- Steht in „$variable“ kein Wert drin, so wird die Datei „pfad/allgemein.tpl.html“ verwendet.
- Die Pfad- und Dateinamen können individuell angepasst werden.
Grafiken über mehrere Ordner hinweg einbinden #
Verwenden mehrere E-Mail-Vorlagen die gleichen Grafiken, so müssen diese nicht zwangsläufig für jede Vorlage einzeln zur Verfügung gestellt werden. Smarty ermöglicht es, innerhalb von Ordnerstrukturen zu navigieren.
Die Datei index.tpl.html included die Datei „include.tpl.html„. Diese liegt in einem Ordner „daten„, parallel zum aktuellen Ordner.
Die Datei include.tpl.html umfasst folgenden Inhalt.
Für die Quellenangabe zur Grafik logo.png geht man wie folgt vor:
- Gehen Sie zuerst in den Ordner oberhalb des Ordners „daten„.
- Gehen Sie immer ab hier (dafür dient „./„) in den Ordner „daten“ und verwende die Grafik „logo.png“.
Diese Angabe ist notwendig, da Smarty die Grafik sonst im Ordner der verwendeten Vorlage bzw. falsche Pfad suchen und ggf. nicht finden würde.
Beispiel anhand einer Signatur:
Automatisierte Anzeige von Inhalt anhand Datum #
Inhalte lassen sich automatisieren und auch langfristig vorbereiten, wenn man mit dem Datum in einer E-Mail-Vorlage arbeitet. So kann das Marketing z.B. das gesamte Jahr durchplanen, Kampagnen festlegen oder schon die Neujahrsgrüße und Osterwerbung vorbereiten. Das alles läuft bei guter Planung vollkommen automatisch ab und ist nicht davon abhängig, dass das Marketing dann mal eben schnell die Werbung zwischen den Feiertagen wechseln muss.
Die nachfolgenden Inhalte sind Beispiele der Datumsberechnung und der Verwendung.
- Die Jahresangabe im Datum hat keine Bedeutung. Es kommt lediglich auf den Tag und Monat des aktuellen Jahres an. Deshalb ist auch keine Jahresübergreifende Werbung vorgesehen und man muss bis zum 31.12. und ab 01.01. arbeiten.
- Im ersten Abschnitt werden die Datumsangaben je Event festgelegt. Trifft kein Datum zu, wird automatisch der Standard genommen. Der zweite Abschnitt „Berechnung der Datumsvariablen“ bleibt unberührt und darf nicht verändert werden.
- Wird ein Event nicht benötigt, wird Tag und Monat jeweils auf 00 gesetzt (z.B. 00.00.2222). Damit trifft weder der Monat noch Tag zu und es wird auf den Standard ausgewichen.
- Ist ein Datum gesetzt, benötigt jeder Eventabschnitt unter „Ausgabe der unterschiedlichen Events“ auch einen Banner.
Profitipp zur Berechnung von Ostern für eine automatische Inhaltsanzeige #
Nachfolgend folgt ein komplexes Berechnungsbeispiel für die Berechnung von Ostern und aller von diesem Tag abhängigen Feiertage und Festtage. Damit lassen sich weitere Inhalte ohne zukünftige Angaben eines Datums automatisch berechnen. Diese Berechnung erweitert die im oberen Abschnitt behandelten datumsabhängigen Bedingungen.